Dynamically change font size
Sometimes, it makes sense to let the end-user dynamically change the font size. This makes sense for people with bad eyesight but also in case there is a lot of text which should fit on one page.
Below you will learn how to add what-if-scenario slicers to the report and use a combination of DAX and HTML to let the end-user dynamically increase or decrease the font size of the text.
Below you can find the sample report. Just interact with the slicers to see how the font size changes
Demo Report
Adding the slicers
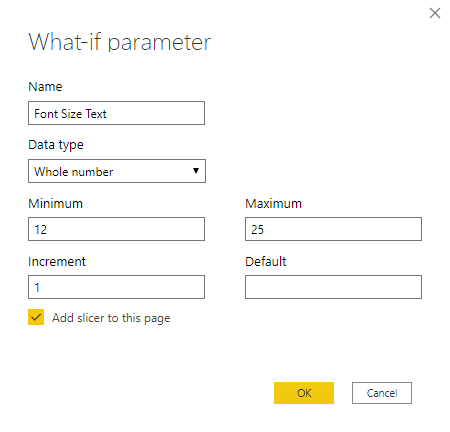
Select Modelling -> New Parameter . This takes you to the What-if Parameter window. Here we must specify a Parameter Name, Data Type, Min & Max Values for the slicer, and the slicer's increments. Also, we can define an optional default value. By default, the add slicer to this page option is already activated, which is good as we want a slicer to change the value which we will use to define the font size.
You will see that adding this What-if parameter adds a new table with a measure to the data model. This measure is the one that we will refer to later on
In the sample file, there are actually 2 slicers which means that the steps above were performed twice.
Adding the DAX and HTML code
The code which is used in the sample report reads like this:
Click here to get introduced to some of the most common HTML tags for formatting (bold, italic, underline, etc.)