Flip Cards
Flip cards are a versatile tool mostly used in a variety of contexts to support learning and memorization. In this article, we want to show you how to create and use flip cards in Power BI.
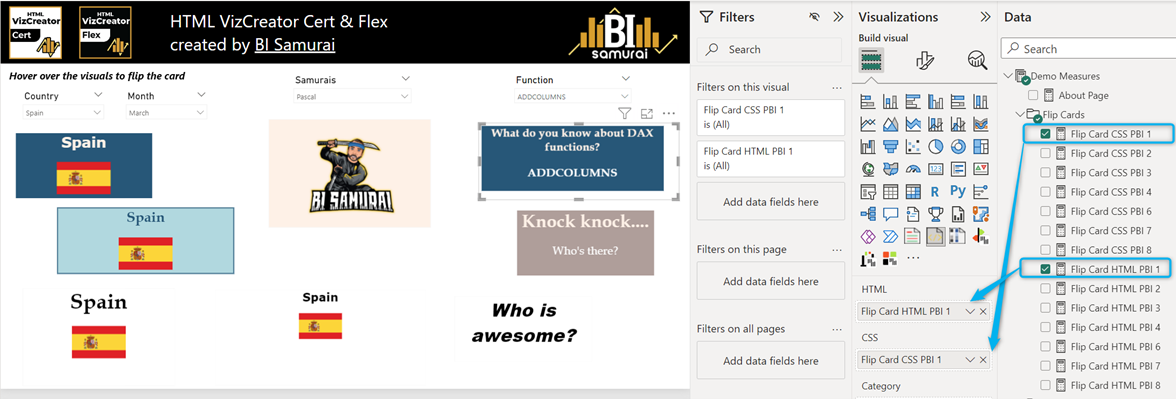
Each flip card is constructed with HTML and CSS which means that in order to create a flip card you need to have two measures and place them accordingly in HTML & CSS placeholders.
Both measures should reference content related to the front and back of the card.
In HTML you can add elements to be displayed on the card while CSS allows defining the background, size, rotation etc. of the card.
If you include DAX in your measures you can dynamically change the content based on selected values.
The most significant advantage of flip cards is creating interaction with the end user. We see flip cards as a very unique way to display KPIs. For example, it might be useful during report presentation not to disclose all results at once and gradually share with the audience all KPI updates.
Flip cards can also be used as:
• Simple and effective tool for learning and memorization with a question or term on one side and the answer or definition on the other side
• Team building activity with categories to choose from and icebreaker questions to answer by the team
• User profile card
• Games/Quiz
• Innovative Q&A format
We hope we have awakened your interest to explore this topic further. If so, grab our sample report where we take you through various HTML visualizations placed within flip cards.
Demo Report
Next up, you could learn how to use CSS animations in Power BI