Bold, italic, underline etc.
Bringing text to life in your Power BI reports doesn't have to be complicated. With a few simple HTML tags, you can transform plain text into something that catches the eye and conveys information more effectively. Let's dive into how you can use these basic HTML tags for formatting text and values in Power BI.
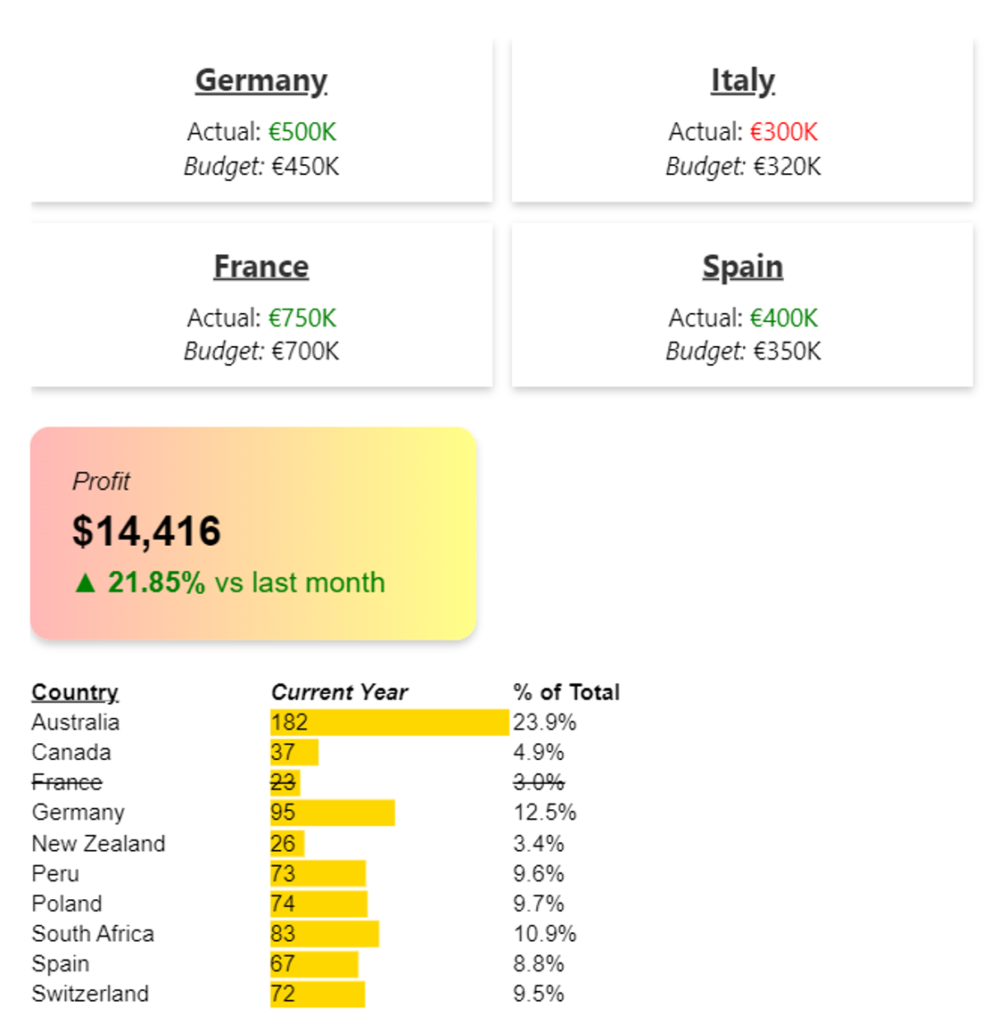
While this article focuses on HTML tags, remember that combining these with DAX can add an extra layer of dynamism to your reports. You'll see an example of this in the report below, where different styles can be applied. This is just the beginning of your journey. As you explore more articles in our knowledge base, you'll discover more ways to make your visuals stand out.
As you will also see in the sample report, this does not only apply to simple text. You can use these tags when creating tables, KPI cards, long text, and much more.

Demo Report
Basic HTML Tags for Text Formatting:
Here are the HTML tags you'll be using:
<b> for bold: Makes your text stand out with added weight.
<i> for italic: Gives your text a slight tilt for emphasis or style.
<u> for underline: Draws attention by adding a line below your text.
<s> for strikethrough: Puts a line through your text, useful for showing changes or corrections.
To apply these styles, just wrap your text with the appropriate HTML tag. For example, `<b>this text is bold</b>` will make the enclosed text appear bold, leaving subsequent text in its normal style.
Click here to get introduced to some of the most common HTML tags.
Implementing HTML Tags in DAX Measures:
Let’s say you want to make the text "Hello World" bold. Your formula would be: Bold Text Measure = "<b>Hello World</b>". Note the use of quotation marks at the start and end.
If your text is dynamic, coming from a table or another measure, your approach changes slightly. For example, if your want to display the measure "Bold Text Measure 2" in bold, the formula would be: New Measure = "<b>"&[Bold Text Measure 2]&"</b>". Here, the HTML is in red, and the DAX code is in blue. Switching between DAX and HTML requires quotation marks and an ampersand (&).
The best way to learn is by doing. Try applying these techniques in your reports or download our sample report to see these concepts in action.
If you’re interested in learning more:
- Click here to find out how you can dynamically change font sizes in your reports.
- Click here to find out how you can change the layout of your elements.
- Click here to find out how you can align your elements (left, right, center, justify).